The Wildflower Sisters Productions Case Study
Responsive website redesign for an independent film production company.
Project Type: Freelance for UX Design Bootcamp
Role: Solo Product Designer
Deliverables: Research Insights, User Persona, Sitemap, Low & High Fidelity Wireframes, Prototype
Tools: Figma & Miro
-
Problem
The Wildflower Sisters is an independent film production company that was founded by two sisters in 2018. Since then, they have regularly been making films that inspire inclusivity and diversity. Their current website was quickly created by one of the sisters and does accurately represent their brand and all of their information and accomplishments.
-
Solution
Redesign a responsive website that more clearly showcases their brand, company information and film information. This redesign will hopefully inspire potential crew and cast members to be excited about the company and want to be involved in their future projects.
Competitive Research
I conducted competitive research to gain insights into the features and solutions of our competitors. Identifying 5 of my direct competitors was the first step. Then I went through their websites and created a list of strengths and weaknesses for each competitor. This research helped me come up with some features and design ideas that would help position my product above the competitors.
Competitor Strengths
Strong Branding
Clear advertising of recent and upcoming films
Simple and easy navigation
Many high quality images from films
Competitor Weaknesses
Lack of clear visual hierarchy
Sacrifice usability for branding
Not a lot of company information
Film listings not organized or easy to filter
User Interviews
During the ideation phase of the project, I conducted user interviews to build new personas and to inform the design. I prepared an interview script with 11 open-ended questions, focusing on my target audiences’ values and motivations when looking at film production company websites that they are considering working with. I recruited and interviewed 3 users remotely. I referenced the user interview findings throughout the entire design process. Here were some of the main insights I gained from the interviews:
It is important for users to make sure the company is legitimate by seeing who is involved and what they have done in the past.
Design is important to users because it helps make the company appear more professional and respectable.
Users prefer clear and simple navigation and less pages to click on and more scrolling.
User Persona
I wanted to form a deeper understanding of my users' goals, needs, experiences, and behaviors. So, I created a persona based on my user interviews. I used this persona whenever I wanted to step out of myself and reconsider my initial ideas.
Site Map
I created a site map to figure out how users would navigate the site and also so I knew what screens I needed to design. Based on my research and the clients’ business goals I went with a simple universal navigation that is functional and easy to navigate.
Sketches
I began the design process with low-fidelity sketches to accelerate decision-making through visualization without losing time. My sketches were based on the initial user interviews and business goals. I came back to the sketches throughout the entire design process to make sure that I didn’t lose sight of my primary goals and ideas.
Wireframes
Using Figma, I translated my first sketches into low-fidelity wireframes. Here were my main design priorities when creating these wireframes:
Clear navigation and information architecture so the site is easy for users to navigate.
Focus on high quality images from films so users are excited about the films.
Organized and clear information so the company appears professional to users.
UI Design
Once I finished my wireframes, I moved on to design the final screens in Figma. I designed screens for both desktop and mobile. My goal was to create a visual identity that’s aligned with the brand’s values and message. Here were my main design priorities when creating these UI Designs:
High quality images from films to be the main focus of the design so users are excited about the films.
Simple, clean and professional so users know the company is legitimate.
Hints of vintage and Old Hollywood inspired design because that is important to the company’s brand.
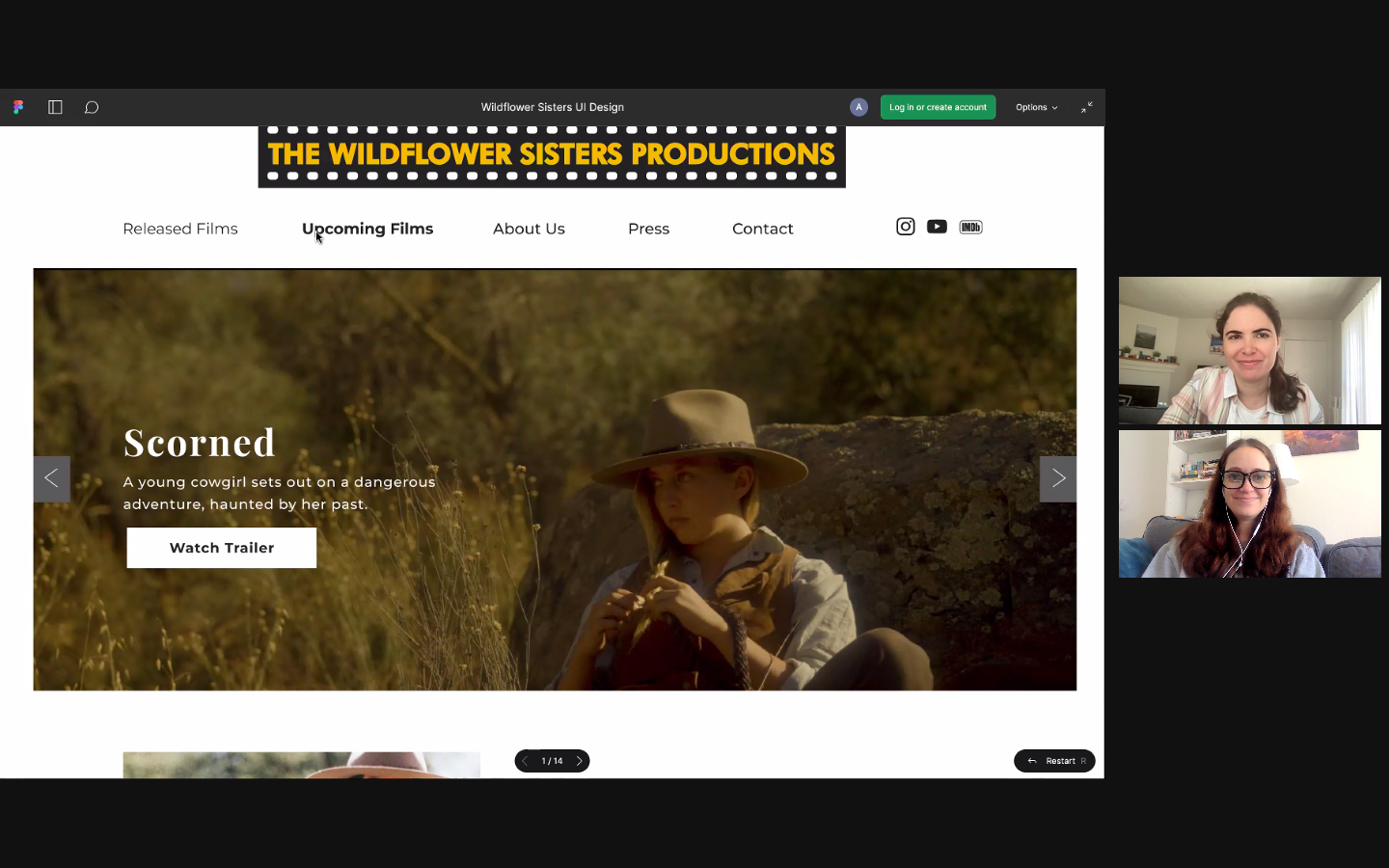
Usability Testing
I created a fully-functional, high-fidelity prototype using Figma. I then recruited 3 usability testing participants and conducted usability tests via Zoom, where I had users share their screens and then I watched how they interacted with my prototype. From my usability testing it was clear that there were 3 major issues users were experiencing:
Users did not realize they could click on the films on the film listing screen to find out more information about each film.
Users did not see the social links under the employee bios.
Users wanted to know the company email address and where they are located.
I then made changes to my designs to address the issues users faced during testing.
-
Added "learn more" buttons to the film listings so there was a more obvious way to link to the film information pages.

-
Made the social links below the bios bigger, bolder and added usernames so they stood out more.

-
Added an email address so users have another way to contact the company and information about where the company is located.

Conclusions
This was my first time working with a real client and I learned a lot about how to work with a client. This included figuring out the balance of satisfying the client and satisfying the user, deciding how best to communicate with the client, and how involved to have the client be with the design process.
One of the biggest challenges with this project was picking photos for the design. I spent way more time than I anticipated choosing the right images for the website. Prior to this project I didn’t realize how important images can be to a design, but specifically with this project the images were one of the biggest parts of the design.
Something I would’ve done differently with this project is spent less time on wireframes and more time on UI design. With this specific project, the wireframes I ended up designing were pretty simple, but I spent time worrying that they were too simple and trying to think of ways to make them more unique. Once I moved onto the UI design, I realized that for this project it made more sense to have simple wireframes and then more creative UI.